※この記事はPRを含みます
ブログを始めるにあたりブログテーマを何にするかって悩みますよね…?
ブログを続けれるか分からないし、そもそもブログテーマって何?って感じですよね。そんなブログに悩んでいるあなたに是非読んでほしい記事です。
有料テーマは必ずしも必要ありません。しかし、僕は「SWELL」に変えてブログ記事を書くスピードが上がりました。
そして、さらにブログを書くのが楽しくなりました。
今回は「SWELL」を使ったレビューを紹介します。
それでは行きましょう。早速本題から行きます!
CocoonからSWELLに移行してよかったこと5選
ブログテーマって本当に悩みますよね。悩みに悩んで、最初に無料テーマCocoonを選びました。
ブログ記事を4つほど書き上げた時に、出会ったのが有料テーマSWELL。
-5-150x150.jpg) おっと
おっとあの時悩んでいた僕が間違っていた…。
早くSWELLしておけばよかった。
そんな私がSWELLに移行してよかったことはこちら。
1.装飾・機能が使いやすい
SWELLは、「もっと気軽に、楽しく記事を書こう」と呼びかけてくれています。
この「気軽に、楽しく」が物語っているように装飾・機能が本当に使いやすい。
次の開発者によるツイートを見てもらうのが一番わかりやすいと思います。
クリック一つでらくらく装飾を変えていけるのがわかりましたでしょうか。この高機能をSWELLでは、利用することができます。
ブログは低コストで始めれるのが最大のメリットですが、初期投資としてサーバー代と同様に有料テーマを利用することは今後の作業効率に大きくUPしてくれます。何よりCocoonでは、装飾が無料テーマ感が否めません。
SWELLを使うことでおしゃれで綺麗な装飾となり読者に読みやすい記事を書いていくとこができます。
2.デザインがシンプルで美しい
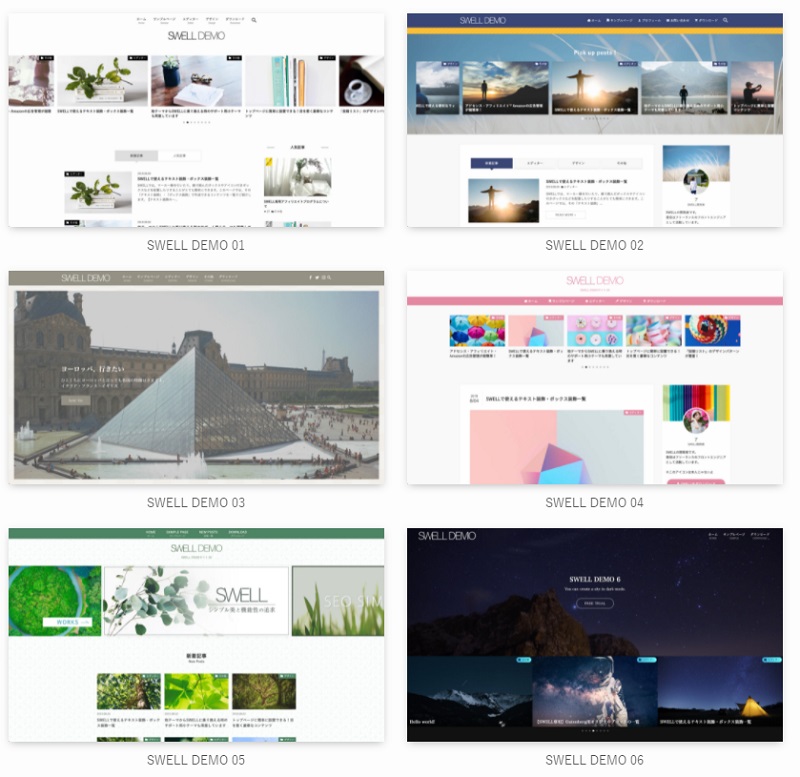
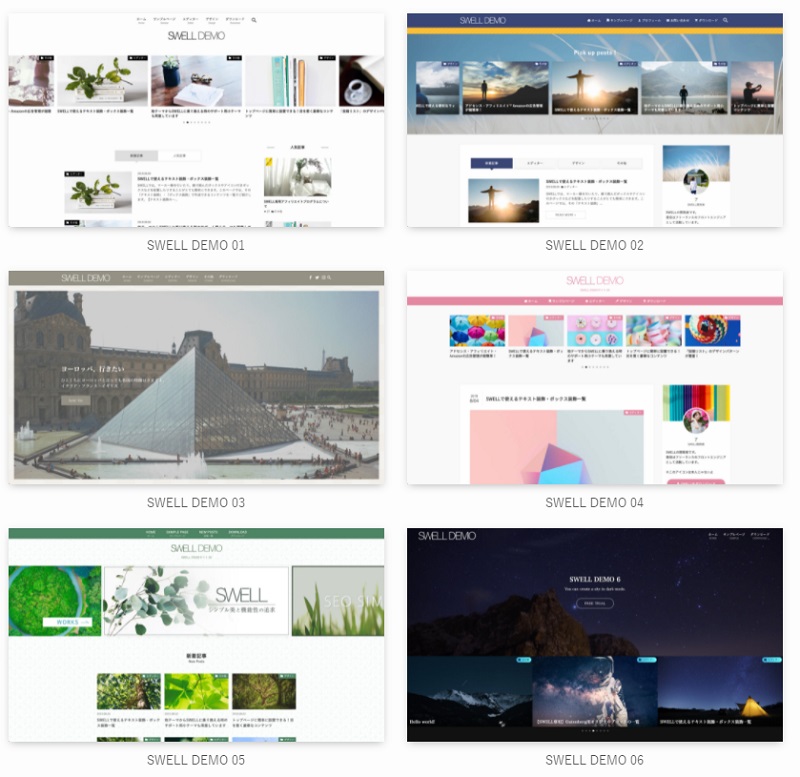
SWELLは、デザインがシンプルで美しいです。SWELLを導入することで一気にブログ全体のデザインが綺麗になります。特に、ブログのトップページでデザイン性は強く発揮されます。
ブログのトップページが綺麗だと読者の滞在時間も向上するとともにブログ内での回遊率も上昇することが期待できます。


上の画像は、SWELLが提供しているデモサイトです。
デモサイトのようなブログにCocoonでしようとするとCSSやHTMLを勉強する必要が出てきますが、SWELLではデモサイトに着せ替えができるデータも無料配布しているのでブログ初心者でも簡単におしゃれなブログを再現できます。
3.CocoonからSWELLへプラグインで簡単に移行できる
移行は簡単にできます。SWELLには、移行用サポートプラグインがあるので簡単に移行することができました。
-5-150x150.jpg)
-5-150x150.jpg)
-5-150x150.jpg)
簡単に移行できた!プラグインを活用することで大きな型崩れはなく移行できるよ。
Cocoon以外のブログテーマでの移行も対応していてとても助かります。対応しているテーマは次のとおり。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
主要ブログテーマは、対応可能になっていますね。多少の崩れはありますが、プラグインがあることで簡単に移行することができました。
4.SWELLでブログを書くスピードが向上した


クリック1つで様々な装飾ができるSWELLだからブログを書くスピードが向上しました。
初心者には難しいHTMLやCSSを扱うことはありません。SWELLは、ブロックエディタに完全対応のためデザイン・装飾ともにクリック1つでできちゃいます。
実際に操作している動画をご覧ください↓
動画で見ると操作の簡単さがイメージできますよね。
正直に言うと、僕自身は無料テーマCocoonでここまでスラスラ装飾を使いこなせていなかった…。
-5-150x150.jpg)
-5-150x150.jpg)
-5-150x150.jpg)
このスラスラ書ける感じがブログを書くストレスを減らしてくれています。
5.初心者でも使いやすい問い合わせフォーラムがある


SWELLを購入するとお問い合わせの会員サイトにログインができるようになり疑問点などを検索することができます。
ブログを始めたては、わからないことばかり…でも、周りにはブログやっている人は少ないので教えてくれる人もいない。
そんな時にお問い合わせフォーラムがあるだけでわからないことの解決スピードが大きく変わります。
初心者でも使いやすい検索フォーラムがあると助かりますね。
CocoonからSWELLに移行してできるようになったこと5選!


ここからは、実際に私がCocoonからSWELLに行こうしてできるようになったことを紹介していきます。
1.外観をおしゃれにできた
僕のブログやTwitterフォロワーさんのブログを見てもらうとわかると思います。
両方DEMOサイトの標準そのままです。
トップページの外観が劇的におしゃれになります。
DEMOサイトのデザインを活用するだけで一気にブログの外観がおしゃれになりました。
さらにデザイン性を向上させようとするとカスタマイズが必要になってきますが、ブログ初心者はDEMOサイトで十分です。
SWELLカスタマイズはこちら


2.ボックス装飾
2つ目は、ボックス装飾です。
メインカラーの枠線
メインカラーの二重線
サブカラーの点線
サブカラーの枠線
ストライプ
方眼
角に折り目
スケッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に枠線
付箋
吹き出し
ポイント
チェック
バツ印
メモ
アラート
めちゃくちゃ多いですよね!これだけ多くのブロック装飾をSWELLでは、ワンクリックでできちゃうから簡単です。
3.SWELLボタン
3つ目は、SWELLボタンです。
次の5つのボタンがワンクリックで設置することができます。
シンプルで綺麗なSWELLボタンをクリックして欲しい箇所に設置することができます。ブログをやっている方は、将来的にアフィリエイトなどを視野においていると思います。
アフィリエイトでクリックして欲しい時に、このSWELLボタンがあるとめちゃくちゃ便利です。
-5-150x150.jpg)
-5-150x150.jpg)
-5-150x150.jpg)
⬆︎⬆︎こんな感じでSWELLボタンを使えちゃいます。
4.リスト
4つ目は、リストです。
- デフォルトリスト1
- デフォルトリスト2
- デフォルトリスト3
- チェックリスト1
- チェックリスト2
- チェックリスト3
- グッドリスト1
- グッドリスト2
- グッドリスト3
- バッドリスト1
- バッドリスト2
- バッドリスト3
- 丸数字リスト1
- 丸数字リスト2
- 丸数字リスト3
- 注釈リスト1
- 注釈リスト2
- 注釈リスト3
Cocoonでもリストは使えていましたが、ここまで複数のリストはありませんでした。
結論をまとめたりするときなどめちゃくちゃ使えます。
- 外観をおしゃれにできた
- ボックス装飾
- SWELLボタン
- リスト
- ステップ説明
こんな感じでまとめに使えるリストはめちゃくちゃ僕も多用しています。
5.ステップ説明
5つ目は、ステップ説明です。
ステップ説明は、順をおって説明する際にとても活躍します。
具体的には、こんな感じです。
文面で説明するよりもステップ説明を使って書くことで読者にも読みやすいブログが完成します。
上記、5選以外にも多くの機能・装飾を使うことができるSWELL。
今回は、僕がよく使うものを紹介させてもらいました。


SWELLが向いている人[おすすめ]
僕がSWELLを使ってみて、こんな人に向いているなと感じたのでお伝えしていきます。
1.ブログテーマ移行を検討している人
「ブログテーマ移行しようかな」と思っている人は、SWELL移行にぴったりです。
特に、無料テーマCocoonから移行しようと考えている方におすすめです。
僕自身無料テーマCocoonからの移行だったので次のことは断言できます。
2.SWELLが気になってしょうがない人
ブログやっているとよく見かけるのがSWELL。
最近、SWELLに移行している方増えています。それだけ人気で使いやすいってことです。少し値段は張るけれども気になる方は購入しちゃいましょう!
-5-150x150.jpg)
-5-150x150.jpg)
-5-150x150.jpg)
時には行動力も大事!
3.ブログ始めて間もない人[ブログ初心者]
ブログを始めて間もない人におすすめです。
- リライトが少なくて済む
- ブログが書きやすくなる
この2つが大きな理由です。
移行プラグインがあると言っても、多少は崩れてしまいます。始めてすぐであればまだまだ記事数も少ないと思います。
リライトが少なくて済む始めて間もない方は、特におすすめです。そして、何よりブログが書きやすくなります。
機能がワンクリックでたくさん使えるので、スラスラと記事が書けるようになることでしょう。


まとめ
今回のブログでは、無料テーマCocoonからSWELLに移行して僕が感じた
- 良かったこと5選
- できるようになったこと5選
をまとめてみました。
ここまで読んでいただいているあなたは、無料テーマCocoonに限界を感じて悩んでいるからだと思います。
そんなあなたのSWELL移行へ少しでも参考になれていたら嬉しいです。
最後まで読んでいただきありがとうございました。